Xamarin.Froms: Native Views
To recap, I’m writing a shopping cart app for Windows Phone, Android, and iOS. The purpose of the app is primarily to let me use Forms. Each post will build on top of the previous one.
Last time I fiddled with async loading and added an application level menu. This week I’m going to add native views on Windows Phone and Android using PageRenders.
Recap and Code
This is the tenth post in the series, you can find the rest here:
- Day 0: Getting Started (blog / code)
- Day 1: Binding and Navigation (blog / code)
- Day 2: Frames, Event Handlers, and Binding Bugs (blog / code)
- Day 3: Images in Lists (blog / code)
- Day 4: Search and Barcode Scanner (blog / code)
- Day 5: Dependency Injection (blog / code)
- Day 6: Styling (blog / code)
- Day 7: Attached Behaviors (blog / code)
- Day 8: Writing to Disk (blog / code)
- Day 9: App and Action Bars (blog / code)
- Day 10: Native Views (blog / code)
For a full index of posts, including future posts, go to the GitHub project page.
About Page
I want to add a quick about page to the app. I’ll be honest here, I couldn’t think of a great example where the views would be drastically different depending on the platform. They will probably look almost exactly the same. Specifically, they will contain two buttons that will take the user to this blog, (specifically this post), or to the GitHub project page. The WinPhone version will contain two extra labels. Not overly fancy, but educational enough.
First things first, I’ll add a simple view model:
public class AboutViewModel : BaseViewModel
{
public AboutViewModel()
{
OpenUrlCommand = new Command<string>(s => Device.OpenUri(new Uri(s)));
}
public string BlogUrl { get { return @"http://blog.masterdevs.com/xf-day-10/"; } }
public string CodeUrl { get { return @"https://github.com/jquintus/spikes/tree/master/XamarinSpikes/ShoppingCart"; } }
public ICommand OpenUrlCommand { get; private set; }
}
The only thing remotely interesting here is the Device.OpenUri(…) call. It does pretty much what you expect it to, namely opens the URI in the native browser. This view model is so simple that I don’t even really need to inherit from BaseViewModel. I do anyway just to future proof it and for consistency.
Next thing I need to do is add the AboutPage stub in in the core project (ShoppingCart.csproj). For reasons I’ll go into a bit later, this can’t be defined in Xaml.
namespace ShoppingCart.Views
{
public class AboutPage : ContentPage
{
public AboutPage()
{
Title = "About";
Content = new Label { Text = "This page is not available for your platform", };
}
}
}
Nice and simple. Just set the title and get out of there.
Now all I need to do is wire up a button somewhere to navigate me to this page. I already have an action bar and app bar on the main CategoriesListPage, so I’ll just add another button there.
<ContentPage.ToolbarItems>
<ToolbarItem Name="Log Out" Command="{Binding LogOut}" Order="Primary" Priority="0">
<ToolbarItem.Icon>
<OnPlatform x:TypeArguments="FileImageSource"
WinPhone="Assets/Logout.png"
Android="ic_action_logout.png" />
</ToolbarItem.Icon>
</ToolbarItem>
<ToolbarItem Name="About"
Command="{Binding AboutCommand}"
Order="Secondary"
Priority="0"/>
</ContentPage.ToolbarItems>
I don’t bother with an icon, so I put it in the “Secondary” order. On WinPhone and Droid this means it will only show up win you hit the three dots to expand the menu. It’s bound to the “AboutCommand” which just uses the existing navigation system to take you to the AboutPage.
WinPhone
The first step to getting a native page shown is to define a native page. So here’s the Xaml for my WinPhoneAboutPage.
<phone:PhoneApplicationPage
x:Class="ShoppingCart.WinPhone.Views.WinPhoneAboutPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
mc:Ignorable="d"
shell:SystemTray.IsVisible="True">
<Grid x:Name="LayoutRoot" Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Margin="12,17,0,28">
<TextBlock Text="Shopping Cart"
Style="{StaticResource PhoneTextNormalStyle}"
Foreground="{StaticResource PhoneAccentBrush}" />
<TextBlock Text="about" Margin="9,-7,0,0"
Style="{StaticResource PhoneTextTitle1Style}"
Foreground="{StaticResource PhoneAccentBrush}" />
</StackPanel>
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Button Grid.Row="1" Content="Browse Source Code"
Command="{Binding OpenUrlCommand}"
CommandParameter="{Binding CodeUrl}" />
<Button Grid.Row="3" Content="Read Blog"
Command="{Binding OpenUrlCommand}"
CommandParameter="{Binding BlogUrl}" />
</Grid>
</Grid>
</phone:PhoneApplicationPage>
A very standard view. The next thing I need to do is to set the DataContext of the page so my bindings actually work. I’m inclined to follow the MvvmLight model with the ServiceLocator, but in all honesty that seems like a lot of ceremony for what I know will be one instance of a native view in this app. So, I cheat a little a bit and just manually set the context in the code behind:
public partial class WinPhoneAboutPage : PhoneApplicationPage
{
public WinPhoneAboutPage()
{
this.DataContext = ShoppingCart.App.AboutViewModel;
InitializeComponent();
}
}
Now to wire it up I’ll add a PageRenderer:
public class WinPhoneAboutPageRenderer : Xamarin.Forms.Platform.WinPhone.PageRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Page> e)
{
base.OnElementChanged(e);
this.Children.Add(new AboutPage());
}
}
And now that we have the PageRenderer defined, we need to tell the system to actually use it:
[assembly: ExportRenderer(typeof(ShoppingCart.Views.AboutPage),
typeof(ShoppingCart.WinPhone.Views.WinPhoneAboutPageRenderer))]
This line can go anywhere in the assembly (just not within a namespace). A lot of the examples place it in the same file as the renderer. This has the benefit of keeping it close to where we’re using it. I’ve elected to add this line at the beginning of the WinPhoneSetup file. If we wind up with several definitions for renderers, it would be nice to have them all in one place. I could be wrong about this.
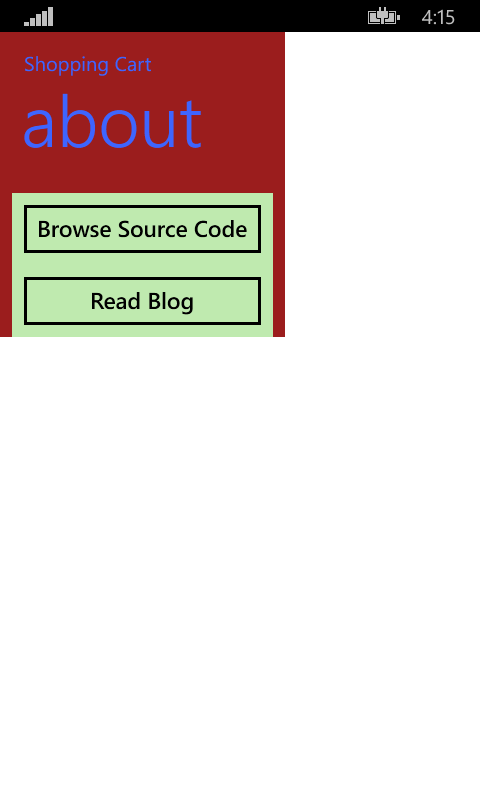
Firing up the emulator and this looks… more than a little wrong.

So, on my fist pass of the ShoppingCart.AboutPage, I had added a label and two
buttons. When the WinPhoneAboutPageRenderer created the WinPhoneAboutPage, it
just overlaid it on top of the existing controls. Ok, so what if we add a call
to Children.Clear()? This still doesn’t look right, and to show exactly what’s
wrong, I’ve added a splash of color to the page.

I set the background color of the entire page to red, and of the grid with my buttons to a light green. As you can see, it’s not exactly taking up the entire page.
Children.Add doesn’t seem to be working for me at all, so I’ll try calling SetNativeControl. The problem here is that since I’ve inherited from PageRenderer it expects a Xamarin.Forms.Page and I have a Microsoft.Phone.Controls.PhoneApplicationPage. So I need to change what I’m inheriting from.
public class WinPhoneAboutPageRenderer
: VisualElementRenderer<Xamarin.Forms.Page,
Microsoft.Phone.Controls.PhoneApplicationPage>
{
protected override void OnElementChanged(ElementChangedEventArgs<Page> e)
{
base.OnElementChanged(e);
SetNativeControl(new WinPhoneAboutPage());
}
}
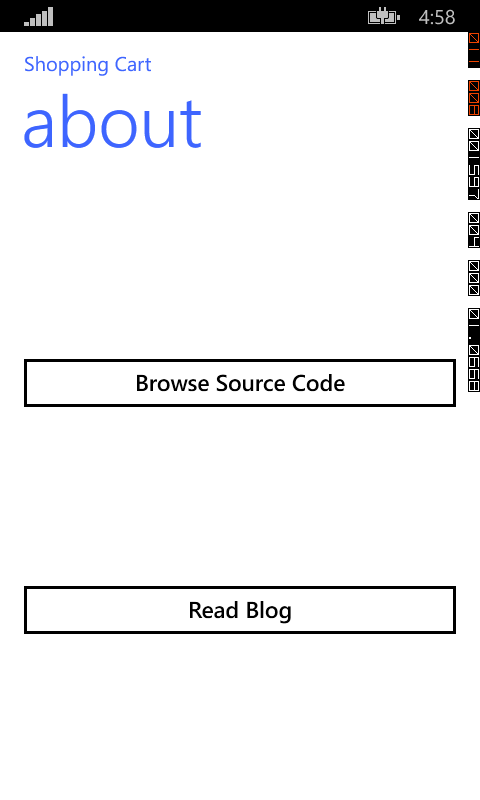
Now that I’m inheriting from the VisualElementRenderer (the base class for the PageRenderer), I can specify that the object I’ll specify to replace the Xamarin.Forms.Page will be a WinPhone page. Now it’s a simple matter of passing SetNativeControl a new instance of my WinPhoneAboutPage. This winds up looking like what I want.

Droid About Page
Moving on to Droid, I create an xml file defining my layout.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<View
android:layout_height="0dp"
android:layout_width="fill_parent"
android:layout_weight="1" />
<Button
android:id="@+id/button_blog"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Read Blog" />
<View
android:layout_height="0dp"
android:layout_width="fill_parent"
android:layout_weight="1" />
<Button
android:id="@+id/button_code"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Browse Code" />
<View
android:layout_height="0dp"
android:layout_width="fill_parent"
android:layout_weight="1" />
</LinearLayout>
Again, simple two buttons. The views are just there as spacers.
And pretty much straight from the samples, here’s my renderer:
public class DroidAboutPageRenderer : PageRenderer
{
private Android.Views.View _view;
protected override void OnElementChanged(ElementChangedEventArgs<Xamarin.Forms.Page> e)
{
base.OnElementChanged(e);
AboutViewModel viewModel = App.AboutViewModel;
var activity = this.Context as Activity;
_view = activity.LayoutInflater.Inflate(Resource.Layout.AboutLayout, this, false);
var blogButton = _view.FindViewById<Button>(Resource.Id.button_blog);
var codeButton = _view.FindViewById<Button>(Resource.Id.button_code);
blogButton.Click += (sender, ev) => viewModel.OpenUrlCommand.Execute(viewModel.BlogUrl);
codeButton.Click += (sender, ev) => viewModel.OpenUrlCommand.Execute(viewModel.CodeUrl);
AddView(_view);
}
protected override void OnLayout(bool changed, int l, int t, int r, int b)
{
base.OnLayout(changed, l, t, r, b);
var msw = MeasureSpec.MakeMeasureSpec(r - l, MeasureSpecMode.Exactly);
var msh = MeasureSpec.MakeMeasureSpec(b - t, MeasureSpecMode.Exactly);
_view.Measure(msw, msh);
_view.Layout(0, 0, r - l, b - t);
}
}
First things first, I grab the view model from my static cache. Then I just inflate my view, and start grabbing my buttons so I can add click handlers. Android doesn’t have a concept of data binding, so adding click handlers is a tad manual. Once everything is wired up, I add my view to the renderer. And now I have some errors.
I/MonoDroid( 1596): UNHANDLED EXCEPTION: System.InvalidOperationException: SetElement did not create the correct number of children
I/MonoDroid( 1596): at Xamarin.Forms.Platform.Android.VisualElementPackager.SetElement (Xamarin.Forms.VisualElement oldElement, Xamarin.Forms.VisualElement newElement) [0x00000] in <filename unknown>:0
I/MonoDroid( 1596): at Xamarin.Forms.Platform.Android.VisualElementPackager.Load () [0x00000] in <filename unknown>:0
I/MonoDroid( 1596): at Xamarin.Forms.Platform.Android.VisualElementRenderer`1[Xamarin.Forms.Page].SetPackager (Xamarin.Forms.Platform.Android.VisualElementPackager packager) [0x00000] in <filename unknown>:0
I/MonoDroid( 1596): at Xamarin.Forms.Platform.Android.VisualElementRenderer`1[Xamarin.Forms.Page].SetElement (Xamarin.Forms.Page element) [0x00000] in <filename unknown>:0
I/MonoDroid( 1596): at Xamarin.Forms.Platform.Android.VisualElementRenderer`1[Xamarin.Forms.Page].Xamarin.Forms.Platform.Android.IVisualElementRenderer.SetElement (Xamarin.Forms.VisualElement element) [0x00000] in <filename unknown>:0
I/MonoDroid( 1596): at Xamarin.Forms.Platform.Android.RendererFactory.GetRenderer (Xamarin.Forms.VisualElement view) [0x00000] in <filename unknown>:0
I/MonoDroid( 1596): at Xamarin.Forms.Platform.Android.NavigationRenderer.SwitchContentAsync (Xamarin.Forms.Page view, Boolean animated, Boolean removed) [0x00000] in <filename unknown>:0
I/MonoDroid( 1596): at Xamarin.Forms.Platform.Android.NavigationRenderer.OnPushAsync (Xamarin.Forms.Page view, Boolean animated) [0x00000] in <filename unknown>:0
I/MonoDroid( 1596): at Xamarin.Forms.Platform.Android.NavigationRenderer.PushViewAsync (Xamarin.Forms.Page page, Boolean animated) [0x00000] in <filename unknown>:0
I/MonoDroid( 1596): at Xamarin.Forms.Platform.Android.NavigationRenderer.OnPushed (System.Object sender, Xamarin.Forms.NavigationRequestedEventArgs e) [0x00000] in <filename unknown>:0
I/MonoDroid( 1596): at Xamarin.Forms.NavigationPage+<PushAsync>d__c.MoveNext () [0x00000] in <filename unknown>:0
I/MonoDroid( 1596): --- End of stack trace from previous location where exception was thrown ---
I/MonoDroid( 1596): at System.Runtime.ExceptionServices.ExceptionDispatchInfo.Throw () [0x00000] in <filename unknown>:0
I/MonoDroid( 1596): at System.Runtime.CompilerServices.TaskAwaiter.GetResult () [0x00000] in <filename unknown>:0
I/MonoDroid( 1596): at ShoppingCart.Services.AppNavigation+<ShowAbout>d__4.MoveNext () [0x0001e] in c:\code\Repos\spikes\XamarinSpikes\ShoppingCart\ShoppingCart\ShoppingCart\Services\AppNavigation.cs:35
I/MonoDroid( 1596): --- End of stack trace from previous location where exception was thrown ---
I/MonoDroid( 1596): at System.Runtime.ExceptionServices.ExceptionDispatchInfo.Throw () [0x00000] in <filename unknown>:0
I/MonoDroid( 1596): at System.Runtime.CompilerServices.TaskAwaiter.GetResult () [0x00000] in <filename unknown>:0
I/MonoDroid( 1596): at ShoppingCart.ViewModels.CategoriesListViewModel+ctor>b__2>d__a.MoveNext () [0x0001b] in c:\code\Repos\spikes\XamarinSpikes\ShoppingCart\ShoppingCart\ShoppingCart\ViewModels\CategoriesListViewModel.cs:39
The stack trace doesn’t say it, but this error is raised when you call AddView if the ShoppingCart.AboutPage has already had the Content property set. So, I go back to the AboutPage, and pull out the Content property:
namespace ShoppingCart.Views
{
public class AboutPage : ContentPage
{
public AboutPage()
{
Title = "About";
}
}
}
Back to the DroidAboutPageRenderer, the OnLayout override is there to make sure
that the view is sized to fit the whole screen. From the top left (0, 0) to
the very bottom right (r-l, b-t).
Don’t forget to register it. Again, I decided to add this to the top of DroidSetup.cs.
[assembly: ExportRenderer(typeof(ShoppingCart.Views.AboutPage),
typeof(ShoppingCart.Droid.Renderers.DroidAboutPageRenderer))]
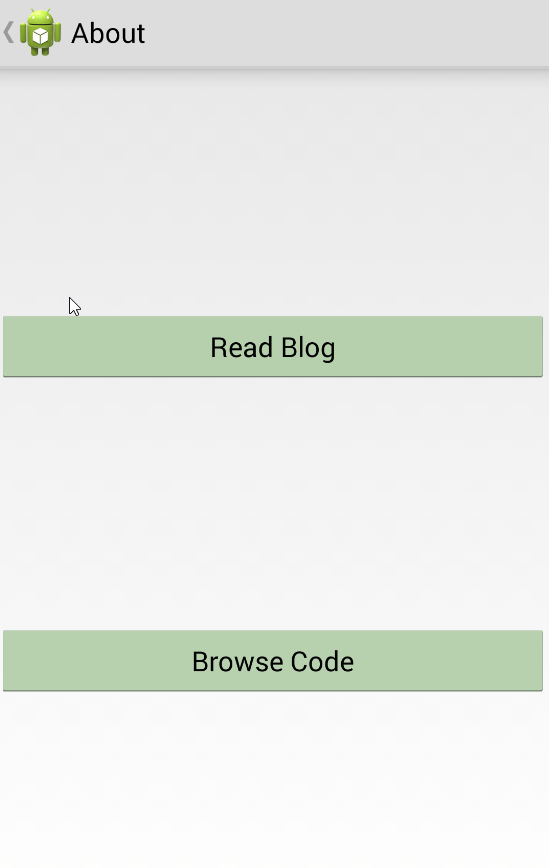
Running this up, we get a wonderful (if not pretty) native layout:

iOS About Page (A Default)
Don’t get too excited. I still don’t have access to an iDevice. But I wanted to at least try and make sure that the app wouldn’t crash on iOS. I’ve updated the core definition of the AboutPage to at least show a label explaining that this page wasn’t available.
public class AboutPage : ContentPage
{
public AboutPage()
{
Title = "About";
if (Device.OS != TargetPlatform.Android)
{
Content = new Label
{
Text = "This page is not available for your platform",
};
}
}
}
Since we saw that Android get’s really upset if you set the content in the core version of the page and then try to use a PageRenderer in the platform (at least with my implementation of the renderer), I make sure that we aren’t running on an Android device before setting the content. The content could have been set to something much more complicated than just a simple label. It could have even used data bindings like any other page.
Since I don’t have an iPhone, here’s what it looks like on a Droid.

And now we have native views on 2 out of 3 platforms.
Happy Coding
this post was originally on the MasterDevs Blog