Diagraming With Mermaid
Mermaid is a tool that will generate diagrams from a basic definition language.
The mermaid website has full description of the language and features: https://knsv.github.io/mermaid/#syntax
A Simple Example
The following snippet will create a simple sequence diagram.
sequenceDiagram
Alice->>John: Hello John, how are you?
John-->>Alice: Great!
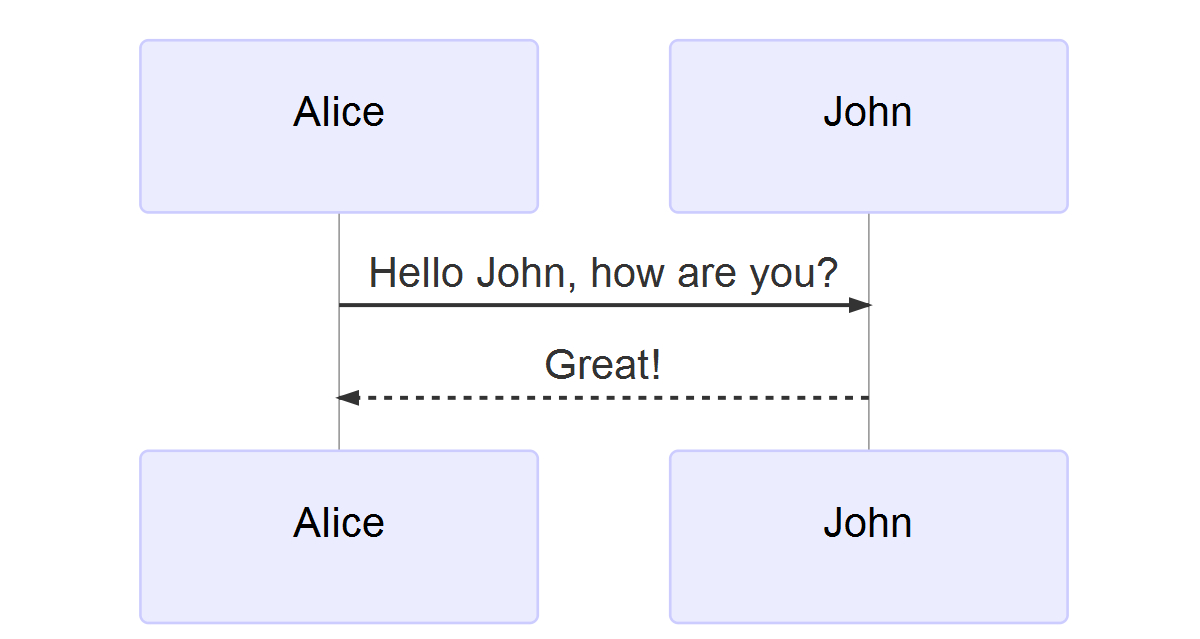
The above diagram renders as:
sequenceDiagram
Alice->>John: Hello John, how are you?
John-->>Alice: Great!
Tools
There are various tools that you can use to edit and save diagrams as images
Mermaid CLI
Pros and Cons
Pros
- Export diagram as an image
Cons
- No live updating diagram as you type
- Syntax requires a non-standard but simple header of
```mermaid
Setup and Use
- Install node.js
- Install the mermaid npm package
npm install -g mermaid - Install the phantomjs npm package
npm install -g phantomjs - Save the following diagram definition to a file sequence.mmd
sequenceDiagram Alice->>John: Hello John, how are you? John-->>Alice: Great! - Run mermaid command
mermaid sequence.mmd - Open the image found at sequence.mmd.png

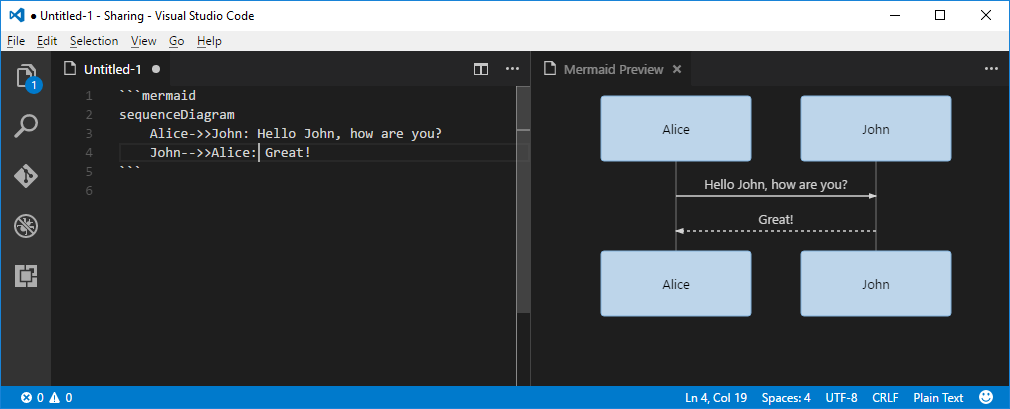
Visual Studio Code
Pros and Cons
Pros
- Live updating diagram as you type
Cons
- No easy way to export diagram as an image
- Syntax requires a non-standard but simple header of
```mermaid - Supports the
activate/deactivatekeywords that are unsupported by other processors
Setup and Use
- Download and install Visual Studio Code (this is entirely different than the “normal” Visual Studio you use to write C# code)
- In Visual Studio Code download and install the Mermaid Preview extension
- Restart Visual Studio Code when prompted
- Create a new markdown file named sequence.md
- Paste in the following diagram definition (including the lines that start with three backticks)
```mermaid sequenceDiagram Alice->>John: Hello John, how are you? John-->>Alice: Great! ``` - Press
<control-p>to bring up the Visual Studio Code command window - Type in
> Preview Mermaid Diagram- Include the
>character - You only need to type enough of the command that it shows up in the menu
- You can type in various short cuts that will also bring up the command quickly
> Mermaid> PMD(just the initials)
- Include the
- Click on any of the text in the left pane that is part of the diagram definition

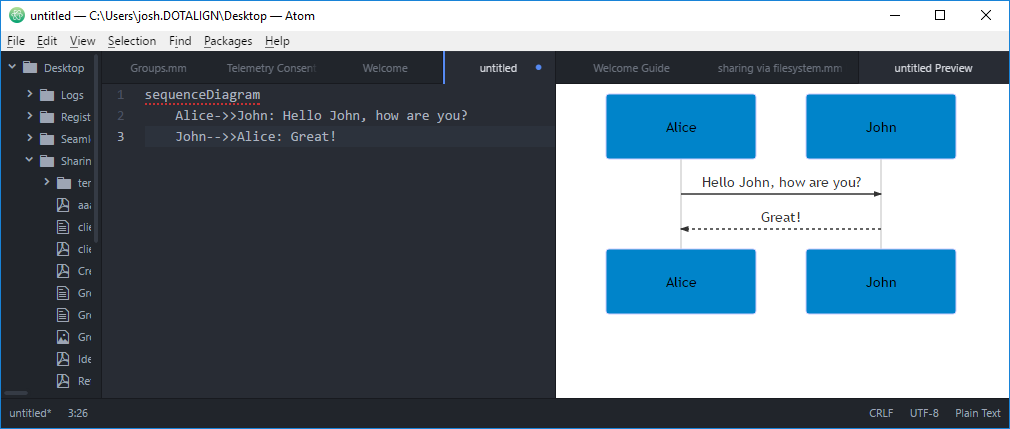
Atom
Pros and Cons
Pros
- Live updating diagram as you type
- Export diagram to PNG or SVG
Cons
- Exported diagram has a blank background (you need to manually open the file and add a non-transparent background to be able to view the image)
Setup and Use
- Install Atom editor
- Install Mermaid Preview extension
- Create a new markdown file named sequence.mmd
- Paste in the following diagram definition
sequenceDiagram Alice->>John: Hello John, how are you? John-->>Alice: Great! - Press the
Packages -> Mermaid Preview -> Toggle Previewbutton - To export as image right click the diagram and select
Save as PNG